Design & code
Code on GitHub
Design & development
mappiness (2010)
My iPhone app/research study. Download the app and take part! Also check out the <canvas>-powered hedonimeters.
Zoology Museum, University of Cambridge (2009)
A major refresh of their old site. Kept updated by the Museum, using Textile (with a few enhancements) in a simple Rails-based CMS. Hosted on a netbook for energy efficiency!
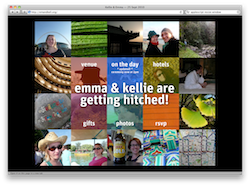
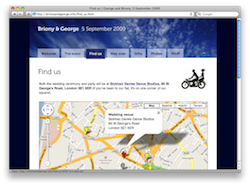
John Christ, Corporate Designer (2009)
John did all the visual design on this site, which I converted into HTML, CSS and a sprinkling of unobtrusive JavaScript (using the excellent ojay wrapper for YUI).
Cambridge Assessment (2006)
I did some print design work for the exam board, including their internal Group Update and external Achieve publications.
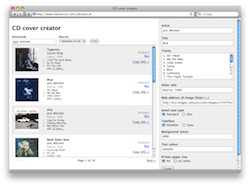
CD cover creator (2005)
A useful tool in serious need of prettifying and polishing. Uses the Amazon Advertising API to fetch cover art and track listings, which it then pulls together into a PDF using a little Ruby.
Gallery Challenge, Whipple Museum, University of Cambridge (2004)
My only significant foray into Flash: an interactive game in which you create a museum display. The non-Flash parts of the site are generated using XSLT 2 templates.